Overview
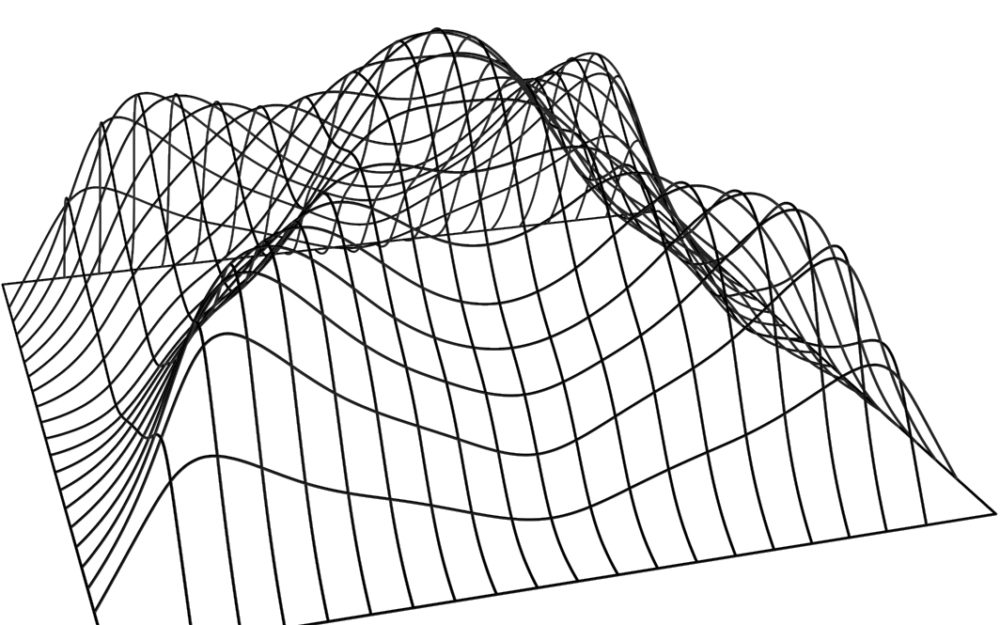
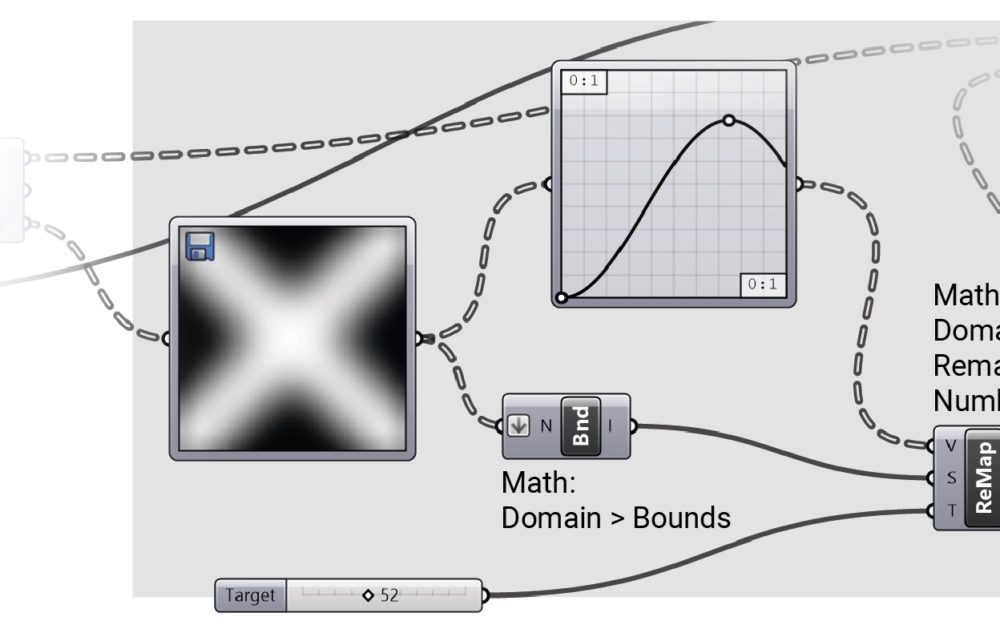
In this tutorial you will learn how to build a geometry based on a picture. Every pixel of it gives an information that might be translated into the height of a corresponding point. All of the heights then make a surface which character may be set and parametrically changed by a mathematical rule. This surface might be connected with another piece of geometry making a facade that can be easily prepared for further stylization or manufacturing, e.g. for a vacuum press.